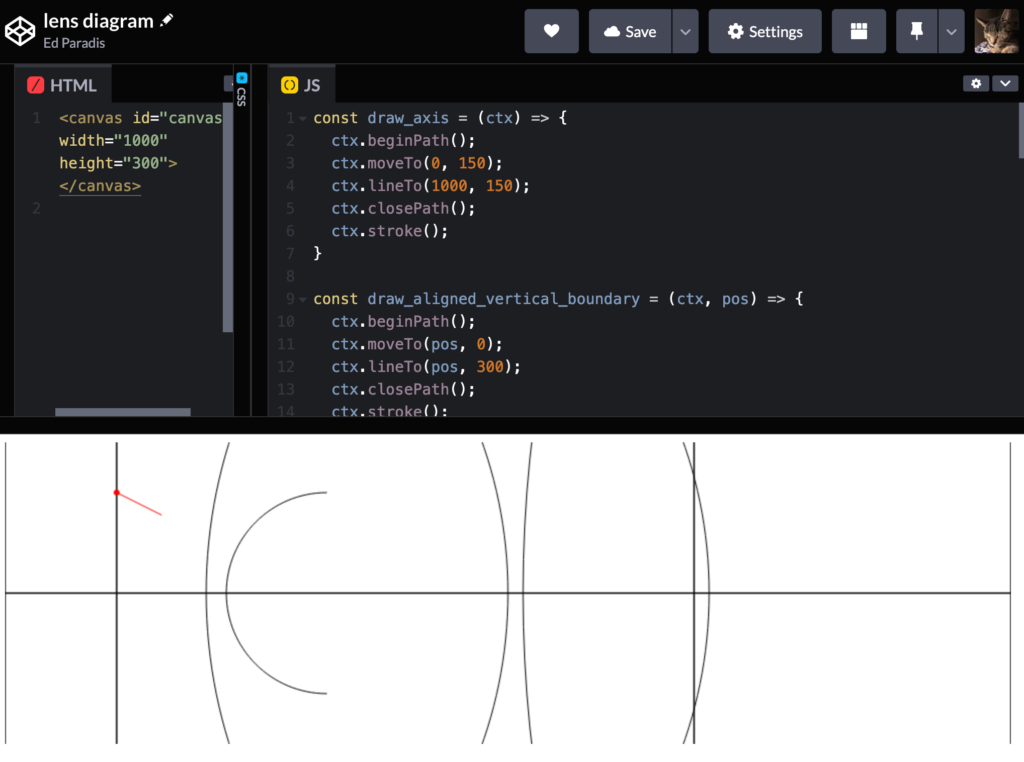
During lunch I whipped up a software sketch based on that notebook entry I posted earlier. I thought I’d start with actually drawing the shapes required for a ray diagram, and then make it more data-driven over time. I should be able to then make a clean seam in the code where the diagram is controlled either by a human or a robot – maybe both at once!

Also I obviously need to write the actual solver, but that’s “just” a bunch of geometry and shouldn’t be too hard. I think I’m okay to assume that each ray will hit each boundary in order. If a ray doesn’t hit it’s next boundary, it gets dropped from the list.
This is pretty software-oriented compared to what I’ve been working on lately, but it’s the easiest thing to write up and very recent work.